Reconciler
Reconciler
1. Reconciler主要功能
- 输入: 暴露
api函数(如:scheduleUpdateOnFiber), 供给其他包(如react包)调用. - 注册调度任务: 与调度中心(
scheduler包)交互, 注册调度任务task, 等待任务回调. - 执行任务回调: 在内存中构造出
fiber树, 同时与与渲染器(react-dom)交互, 在内存中创建出与fiber对应的DOM节点. - 输出: 与渲染器(
react-dom)交互, 渲染DOM节点.
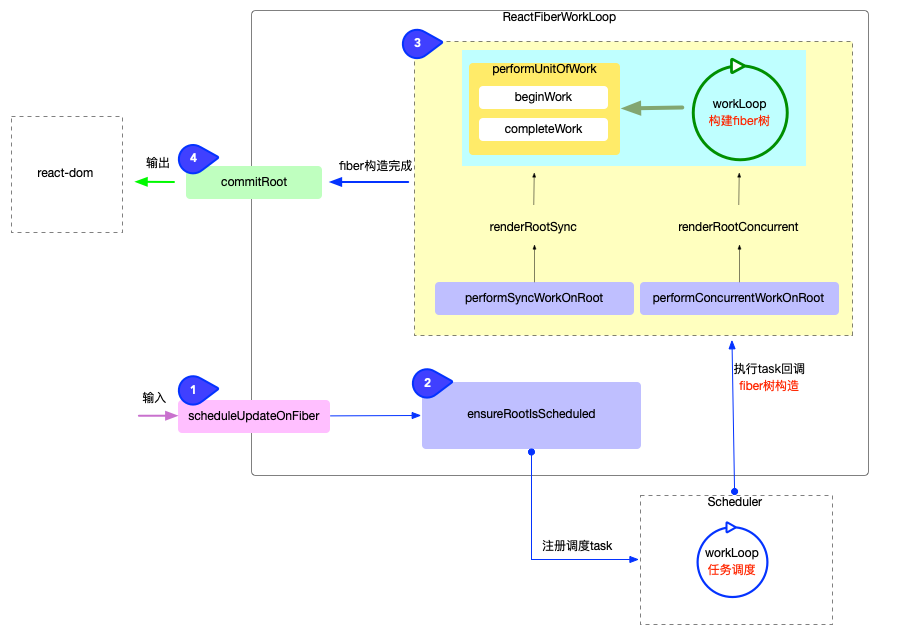
以上这些功能可以汇集到一张图中:

2. 步骤分解
输入🤗
在react-reconciler对外暴露的 api 函数中, 只要涉及到需要改变 fiber 的操作(无论是首次渲染或后续更新操作), 最后都会间接调用scheduleUpdateOnFiber, 所以scheduleUpdateOnFiber函数是输入链路中的必经之路.
逻辑进入到scheduleUpdateOnFiber之后, 后面有 2 种可能:
- 不经过调度, 直接进行
fiber构造. - 注册调度任务, 经过
Scheduler包的调度, 间接进行fiber构造.
直接进行fiber构造通常是在面对高优先级任务,例如用户点击事件或者是同步更新事件(不允许被中断,因此也就不需要scheduler进行控制,可以理解为急诊)才会进行.而面对低优先级的任务,react会先去
scheduler注册调度任务(可以理解为先去取号),之后由scheduler进行调度执行渲染。在浏览器繁忙的时候,scheduler会优先暂停这些任务从而执行更重要的任务(可以理解为医生人手不足, 优先保证急诊运转)
注册调度事件🌟
与输入环节紧密相连, scheduleUpdateOnFiber函数之后, 立即进入ensureRootIsScheduled函数(如果要注册事件的话)
ensureRootIsScheduled主要逻辑:
- 检查当前工作:函数首先检查是否已经有工作正在进行。React 保持了当前正在进行的工作的状态,以避免不必要的重复工作。(如果有低优先级的任务在执行,可以打断低优先级的任务,如果有相同任务在执行,可以减少一次重复工作)
- 确定更新优先级:根据当前的更新(如状态改变、props 更新等)确定更新的优先级。React 使用不同的优先级来处理不同类型的更新,例如用户交互会被视为高优先级。
- 安排更新任务:一旦确定了更新的优先级,
ensureRootIsScheduled会使用 React 的Scheduler安排一个新的更新任务。并且会把performSyncWorkOnRoot等函数封装到回调中,交给Scheduler。
执行回调🐶
performSyncWorkOnRoot的逻辑很清晰, 分为 3 部分:
- fiber 树构造
- 异常处理: 有可能 fiber 构造过程中出现异常
- 调用输出(
commitRoot)
在退出前,还会检测有无其他更新,是否需要发起新调度请求
performConcurrentWorkOnRoot的逻辑与performSyncWorkOnRoot的不同之处在于, 对于可中断渲染的支持:
- 调用
performConcurrentWorkOnRoot函数时, 首先检查是否处于render过程中, 是否需要恢复上一次渲染. - 如果本次渲染被中断, 最后返回一个新的
performConcurrentWorkOnRoot函数, 等待下一次调用
输出😁
在输出阶段,commitRoot的实现逻辑是在commitRootImpl函数中, 其主要逻辑是处理副作用队列, 将最新的 fiber 树结构反映到 DOM 上.
核心逻辑分为 3 个步骤:
commitBeforeMutationEffects- dom 变更之前, 主要处理副作用队列中带有
Snapshot,Passive标记的fiber节点.
- dom 变更之前, 主要处理副作用队列中带有
commitMutationEffects- dom 变更, 界面得到更新. 主要处理副作用队列中带有
Placement,Update,Deletion,Hydrating标记的fiber节点.
- dom 变更, 界面得到更新. 主要处理副作用队列中带有
commitLayoutEffects- dom 变更后, 主要处理副作用队列中带有
Update | Callback标记的fiber节点.
- dom 变更后, 主要处理副作用队列中带有
React会给每次更新的内容打上标签,上面说的
Snapshot,Passvie等就是标签的几个种类,这些标签大多和渲染副作用相关