react两大循环
React两大循环
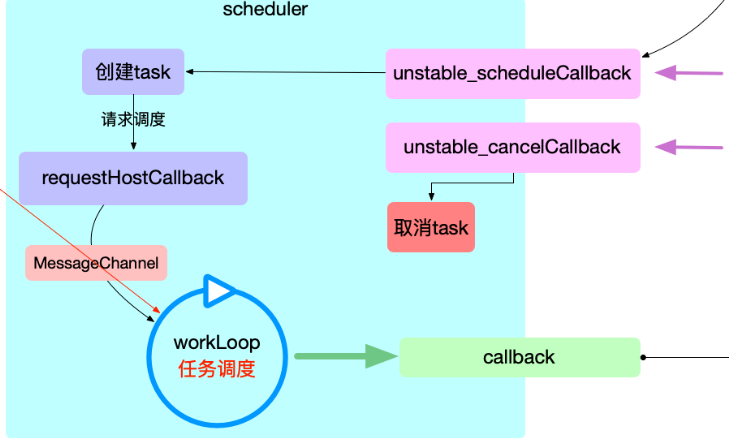
一、事件调度循环
负责任务调度,是整个React工作的核心,它需要循环调用,来保证所有task的调度。
前文提到
scheduler主要接受来自reconciler的回调函数,并调用(performSyncWorkOnRoot或performConcurrentWorkOnRoot,还记得吗?😀),并且根据回调生成task。当task生成完毕之后,事件调度循环会按照优先级调度每个任务,并且生成回调,传给reconciler

注意:
其实
scheduler的部分不止图中这些,比如上面提到的performSyncWorkOnRoot或performConcurrentWorkOnRoot也大概是scheduler的一部分,分别负责同步事件处理和并发事件处理,只不过在这两个函数是ensureRootIsScheduled封装到回调函数scheduleCallback中再被scheduler独立调用的,所以把他们放在了外边。同样的,下图中的schedulerWithReactIntergration也属于scheduler的范畴(看名字也看得出来🐶)
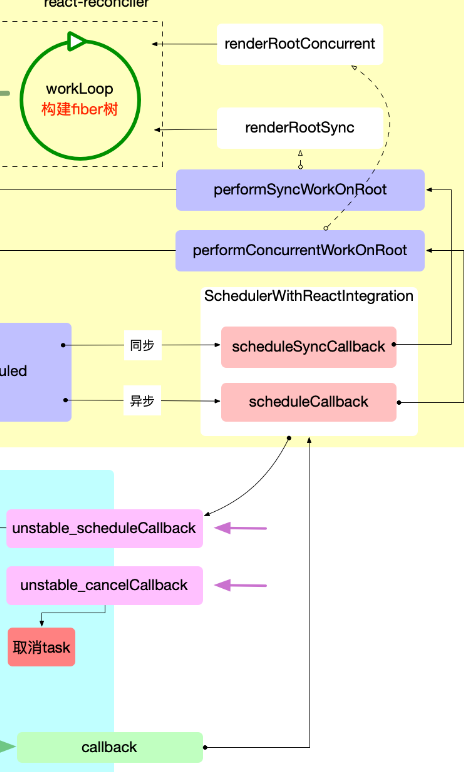
二、fiber构造循环(ReactFiberWorkLoop)
只负责fiber树的构造,是上面事件调度循环的后续(应该可以这么说?😏)部分
每次reconciler接收到更新请求时,会向scheduler注册一个任务,进入到上面⬆️图片的流程(右边两个粉粉的箭头来源就是reconciler),scheduler通过事件调度循环把这事安排了,返回回调
注意:
由于
事件调度循环会根据优先级安排任务,所以接收到更新请求后不一定立即执行该任务,就像是学生事务大厅😵
这时候还没到咱们的fiber构造循环呢,别着急

看到没,在决定完何时执行performSyncWorkOnRoot或performCocurrentWorkOnRoot之后,scheduler把皮球(就是task啦🤐)踢给了reconciler,reconciler立即执行这俩函数,调用ReactFiberWorkLoop构建新的fiber tree, 构造完之后,就会执行最后操作–commitRoot,把最新的fiber tree渲染到页面上。
但那就是另一个故事咯😍
三、二者联系和区别
- 区别
任务调度循环是以二叉堆为数据结构, 循环执行堆的顶点, 直到堆被清空.任务调度循环的逻辑偏向宏观, 它调度的是每一个任务(task), 而不关心这个任务具体是干什么的(甚至可以将Scheduler包脱离react使用), 具体任务其实就是执行回调函数performSyncWorkOnRoot或performConcurrentWorkOnRoot.fiber构造循环是以树为数据结构, 从上至下执行深度优先遍历fiber构造循环的逻辑偏向具体实现, 它只是任务(task)的一部分(如performSyncWorkOnRoot包括:fiber树的构造,DOM渲染, 调度检测), 只负责fiber树的构造.
- 联系
fiber构造循环是任务调度循环中的任务(task)的一部分. 它们是从属关系, 每个任务都会重新构造一个fiber树.
四、好奇宝宝
好啦,看到这里,两个基本循环就已经差不多啦,但是不知道各位有没有跟我一样的疑惑,就是 构建个破fiber tree要什么循环呢?😡
为此,我去问了GPT大人, 以下是它的回答:
在Fiber架构之前,React的更新过程是递归的且不能中断,这意味着一旦开始更新过程,就必须一直运行到结束,即使它可能阻塞主线程,导致用户界面变得无响应。
Fiber架构通过引入工作循环和Fiber树来解决这些问题:
- 增量渲染:
- 通过将渲染工作分解成小的单元,React可以在需要时暂停和恢复工作。这种方式被称为增量渲染(Incremental Rendering)。
- 任务可中断:
- 工作循环允许React的渲染过程可以被中断。当浏览器需要执行高优先级的任务,如处理用户输入,React可以中断正在进行的渲染,先去响应用户的操作。
- 任务优先级:
- 不同的更新可以有不同的优先级。React可以决定哪些更新是紧急的,哪些可以稍后再处理。
- 更好的资源管理:
- 使用工作循环,React可以根据浏览器的帧率和其他指标来调整工作负载,这有助于避免掉帧,使得应用看起来更平滑。
- 并发模式:
- Fiber架构是React并发模式(Concurrent Mode)的基础。在这种模式下,React可以同时处理多个更新,而且可以根据更新的重要性来调整它们的完成顺序。
在构建Fiber树时使用工作循环使得React能够更加灵活和高效地处理更新,这是一个在保持应用性能和用户体验方面都有重大改进的架构决策。通过工作循环,React可以更智能地利用浏览器的主线程,避免长时间占用导致的用户界面卡顿,从而提供了更好的用户体验。
看来这是渲染和scheduler的一场宫斗大戏啊🤣,原来的渲染是老大,谁都动不了他,之后schduler被宠幸,地位上去了,渲染就被打入ReactFiberWorkLoop这个冷宫🥶,任scheduler摆布
虽然如此,还是支持fiber loop正义薄纱, 毕竟用户才是唯一正宫🤣