react基本包
React 应用的宏观包结构(web 开发)
React 工程目录的 packages 下包含 35 个包(
@17.0.2版本).
其中与web开发相关的核心包共有 4 个
基础包结构
react
react 基础包, 只提供定义 react 组件(
ReactElement)的必要函数, 一般来说需要和渲染器(react-dom,react-native)一同使用. 在编写react应用的代码时, 大部分都是调用此包的 api.react-dom
react 渲染器之一, 是 react 与 web 平台连接的桥梁(可以在浏览器和 nodejs 环境中使用), 将
react-reconciler中的运行结果输出到 web 界面上. 在编写react应用的代码时,大多数场景下, 能用到此包的就是一个入口函数ReactDOM.render(<App/>, document.getElementById('root')), 其余使用的 api, 基本是react包提供的.react-reconciler
react 得以运行的核心包(综合协调
react-dom,react,scheduler各包之间的调用与配合).
管理 react 应用状态的输入和结果的输出. 将输入信号最终转换成输出信号传递给渲染器.- 接受输入(
scheduleUpdateOnFiber), 将fiber树生成逻辑封装到一个回调函数中(涉及fiber树形结构,fiber.updateQueue队列, 调和算法等), - 把此回调函数(
performSyncWorkOnRoot或performConcurrentWorkOnRoot)送入scheduler进行调度 scheduler会控制回调函数执行的时机, 回调函数执行完成后得到全新的 fiber 树- 再调用渲染器(如
react-dom,react-native等)将 fiber 树形结构最终反映到界面上
1
主要职责是处理组件树的更新。这包括比较旧的组件树与新的组件树(由组件的状态或属性变化触发),也就是diff算法,并决定需要进行哪些DOM更新。Reconciler 还决定更新的优先级,并为这些更新生成工作单元(即Fibers)。`performSyncWorkOnRoot` 是在这个过程中被调用,用于处理那些被标记为同步的更新任务- 接受输入(
scheduler
调度机制的核心实现, 控制由
react-reconciler送入的回调函数的执行时机, 在concurrent模式下可以实现任务分片. 在编写react应用的代码时, 同样几乎不会直接用到此包提供的 api.- 核心任务就是执行回调(回调函数由
react-reconciler提供) - 通过控制回调函数的执行时机, 来达到任务分片的目的, 实现可中断渲染(
concurrent模式下才有此特性)
1
个人理解,它就像是个将军,负责指挥之后的任务,后边的小弟都得听他的- 核心任务就是执行回调(回调函数由
宏观总览
架构分层
为了便于理解, 可将 react 应用整体结构分为接口层(api)和内核层(core)2 个部分
接口层(api)
react包, 平时在开发过程中使用的绝大部分api均来自此包(不是所有). 在react启动之后, 正常可以改变渲染的基本操作有 3 个.- class 组件中使用
setState() - function 组件里面使用 hook,并发起
dispatchAction去改变 hook 对象 - 改变 context(其实也需要
setState或dispatchAction的辅助才能改变)
以上
setState和dispatchAction都由react包直接暴露. 所以要想 react 工作, 基本上是调用react包的 api 去与其他包进行交互.- class 组件中使用
内核层(core)
整个内核部分, 由 3 部分构成:- 调度器
scheduler包, 核心职责只有 1 个, 就是执行回调.- 把
react-reconciler提供的回调函数, 包装到一个任务对象中. - 在内部维护一个任务队列, 优先级高的排在最前面.
- 循环消费任务队列, 直到队列清空.
- 把
- 构造器
react-reconciler包, 有 3 个核心职责:- 装载渲染器, 渲染器必须实现
HostConfig协议(如:react-dom), 保证在需要的时候, 能够正确调用渲染器的 api, 生成实际节点(如:dom节点). - 接收
react-dom包(初次render)和react包(后续更新setState)发起的更新请求. - 将
fiber树的构造过程包装在一个回调函数中, 并将此回调函数传入到scheduler包等待调度.
- 装载渲染器, 渲染器必须实现
- 渲染器
react-dom包, 有 2 个核心职责:- 引导
react应用的启动(通过ReactDOM.render). - 实现
HostConfig协议, 能够将react-reconciler包构造出来的fiber树表现出来, 生成 dom 节点(浏览器中), 生成字符串(ssr).
- 引导
- 调度器
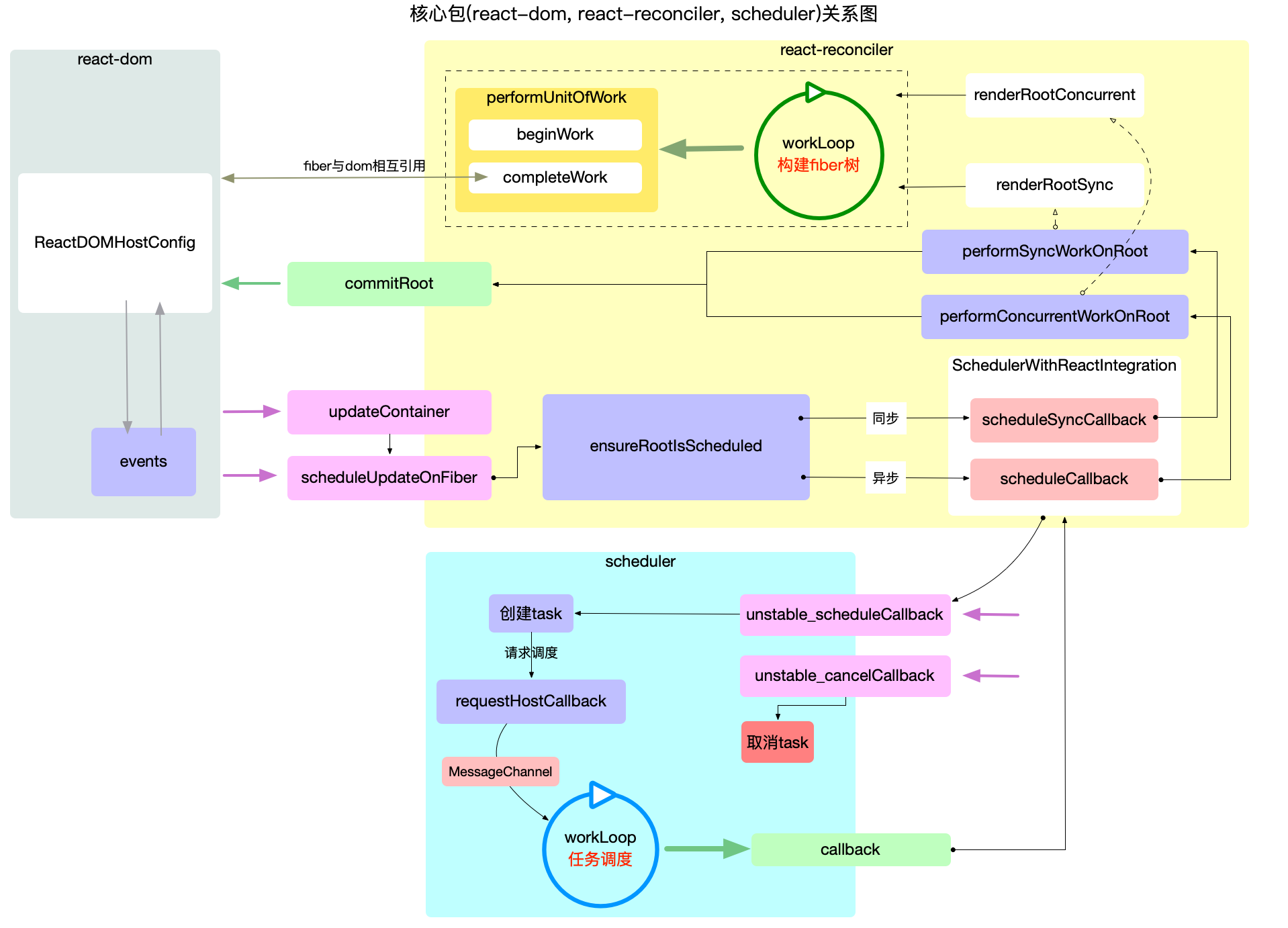
内核关系
现将内核 3 个包的主要职责和调用关系, 绘制到一张概览图上:

注意:
- 红色方块代表入口函数, 绿色方块代表出口函数.
- package 之间的调用脉络就是通过板块间的入口和出口函数连接起来的.